Fork and publish your custom lib to npm - React Native Wheel Picker

When developing a new feature of our software, we tend to search if there is a “similar” library or framework available in the community to reuse it. No one like to reinvent the wheel, dont you? 😉 However, the lib that most fits our requirement sometimes does not support a feature you need or just a custom property. You can open a pull request to the original repo, but it might take time and depend on the author whether he approves your changes or not. In that case, you can create your own library from the original one, we named it “Fork” process.
In this post, I will shortly summarize steps to publish a library to npm, and tell you about a story that I faced when using React Native Wheel Picker library.
It’s quite simple to publish a lib to npm. Just need to do the following steps:
Make sure you have a
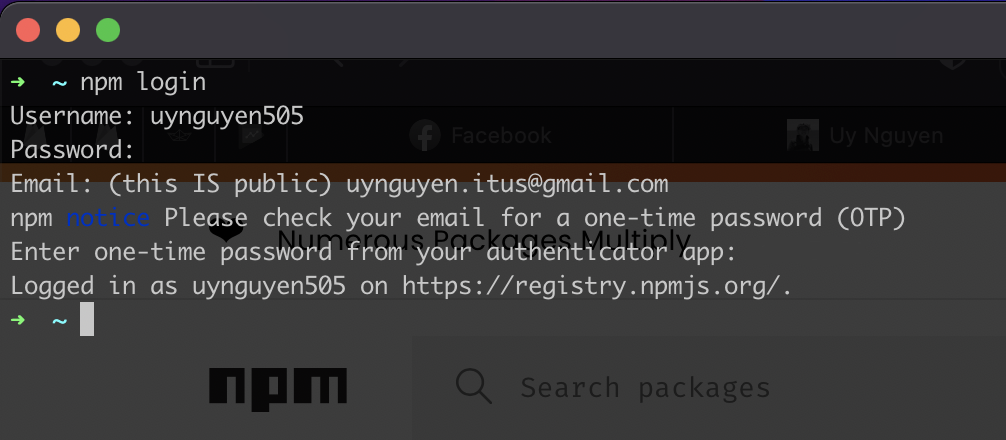
npmaccount. Go tohttps://www.npmjs.comto sign up for an account if you don’t have one.Next, sign in to your account on your computer via the command line
npm login.
To check which user is signed in, use
npm whoami.The lib I use for my project support a
Wheel Pickercomponent, but it has been deprecated, and it does not support setting the color of the selected item on Android. Besides, I want to create my own lib so that I can easily add more features later. So I decided to fork and custom my own wheel picker. To fork a lib, go to the repo of the lib you want to modify, then press theforkbutton on the top right corner.
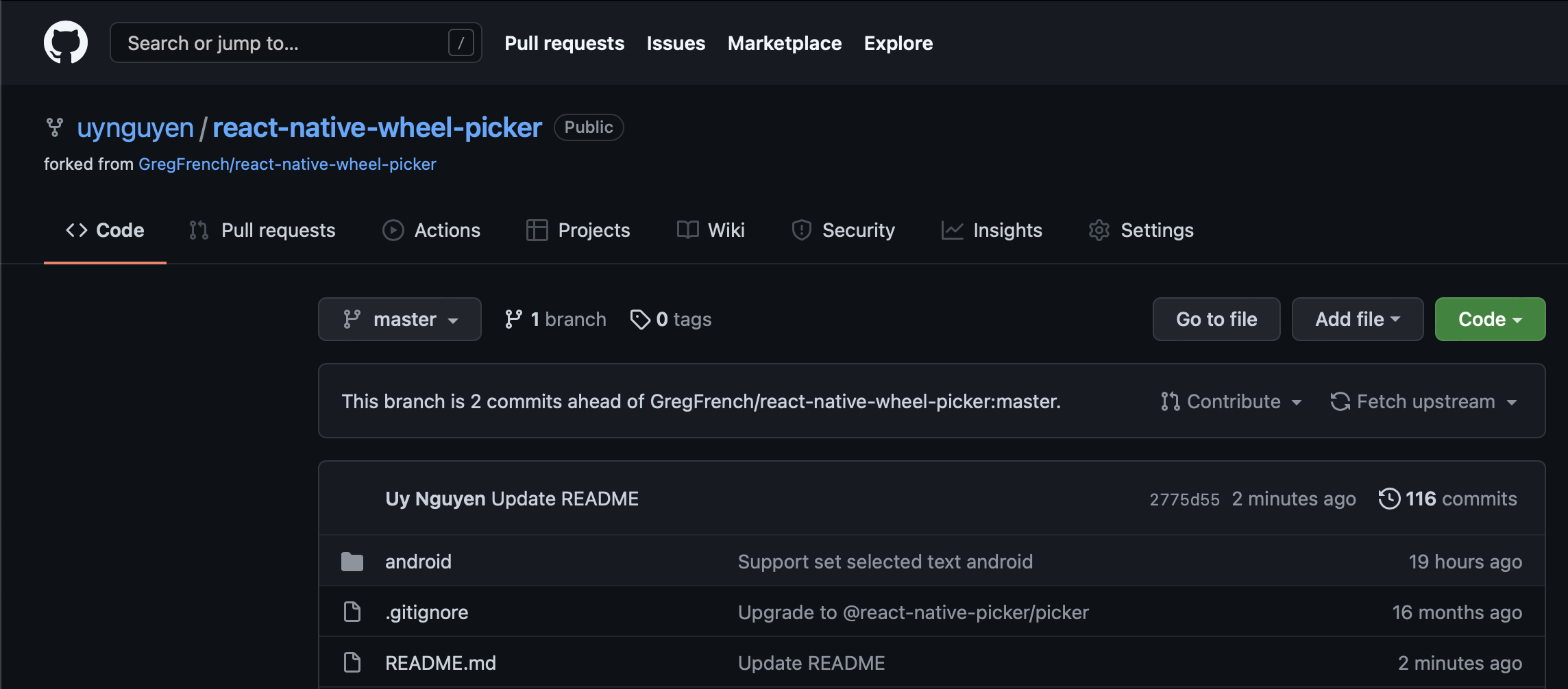
After forking successfully, you should see the repo from on your dashboard. Next, clone the code to your computer, and add your new features.
In my case, I need to add a new feature that supports setting the color for the selected item (Refer to this PR)
When finishing your modification, commit your changes.
Update the repo info at the
package.jsonfile if needed (Author, version, description, etc.).Finally, run
npm publish --access publicto deliver your awesome lib.
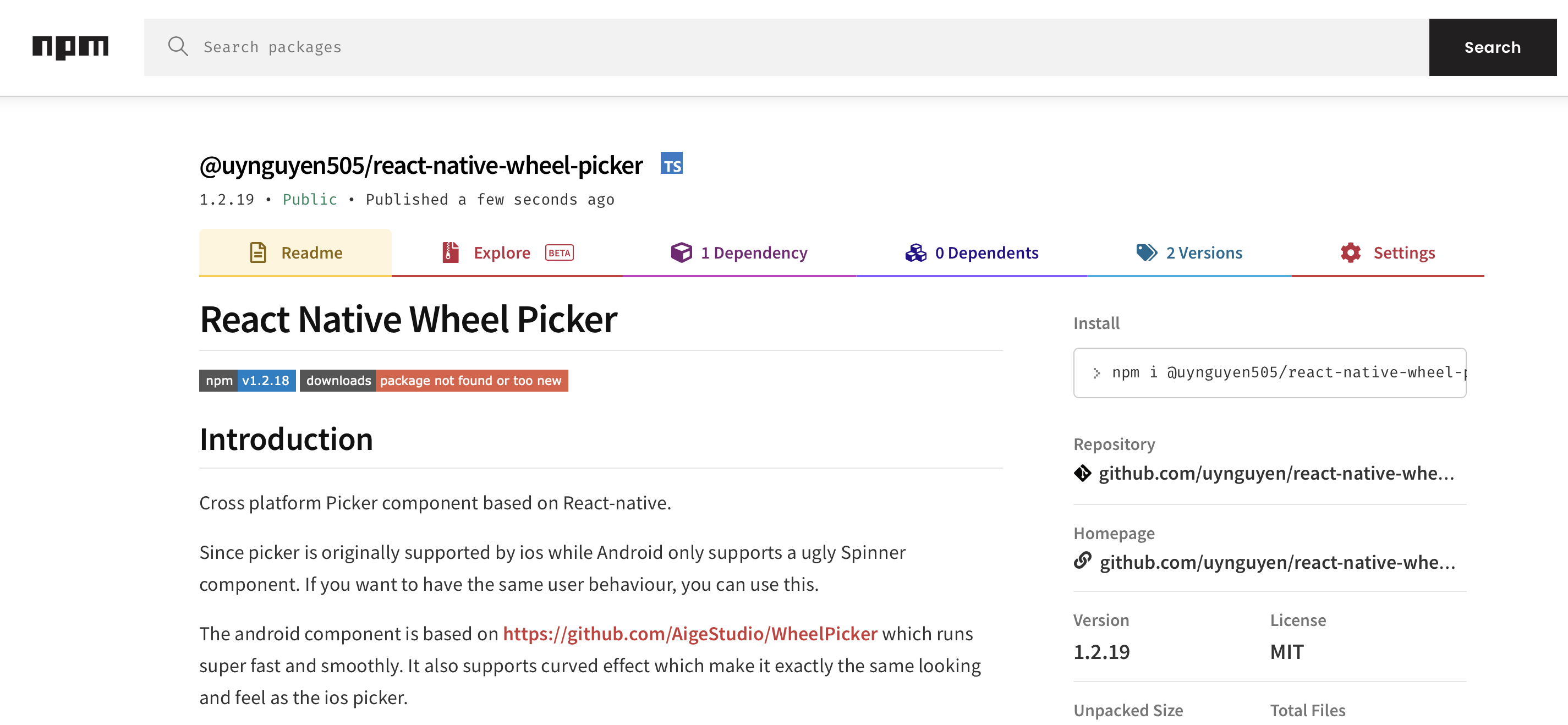
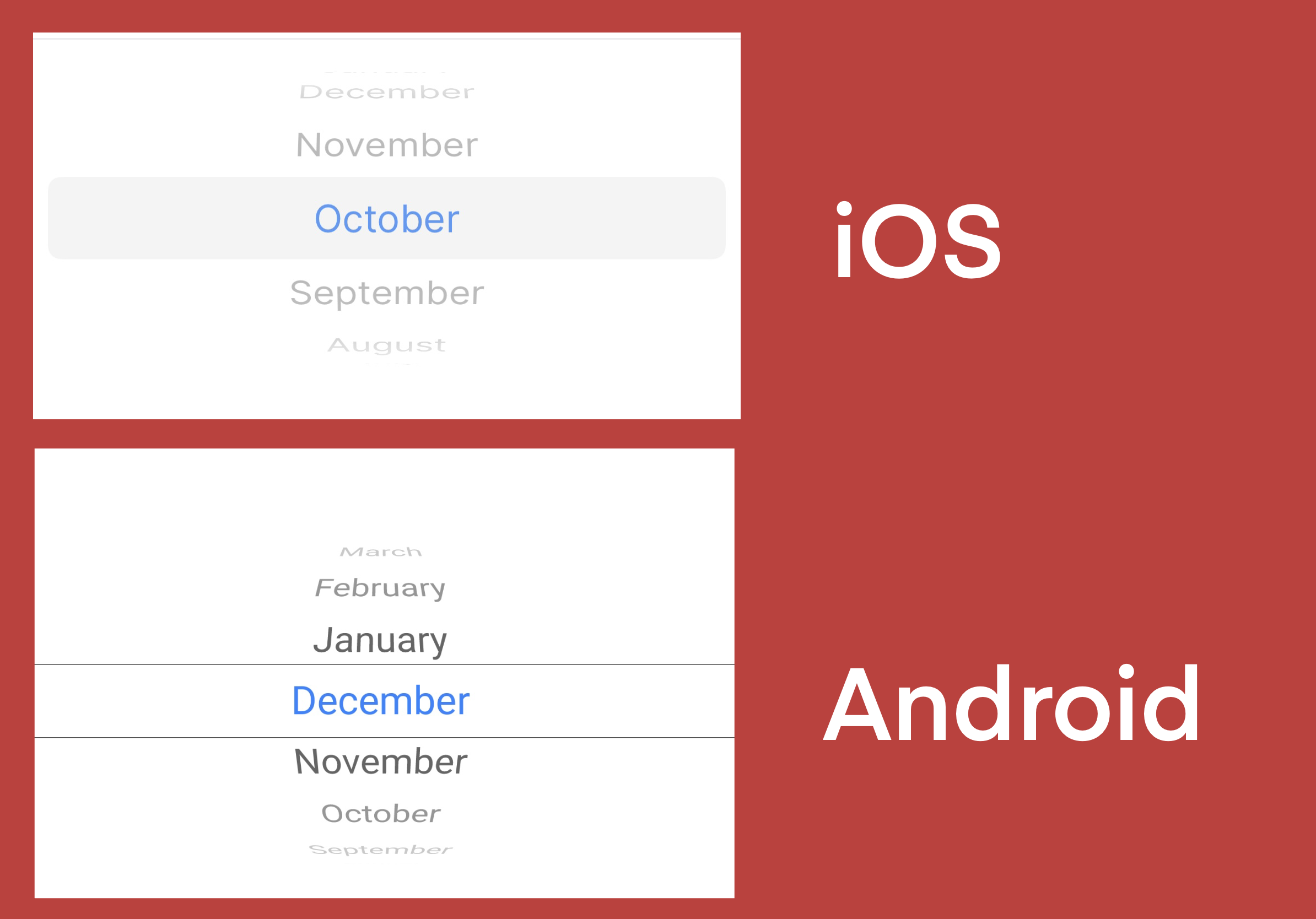
It’s time to check the new lib. If you install the new lib @uynguyen505/react-native-wheel-picker and try to use it, you should see the result as below.

Happy weekend!