React Native In My Real World

React Native was introduced in January of 2015 at React.js Con: The first public preview. In March of 2015, React Native is open and available on Github. After releasing, React Native quickly becomes popular and is constantly updated by thousands of developers in the world. Currently, React Native is one of the most stars repositories on Github.
Threads
Performance
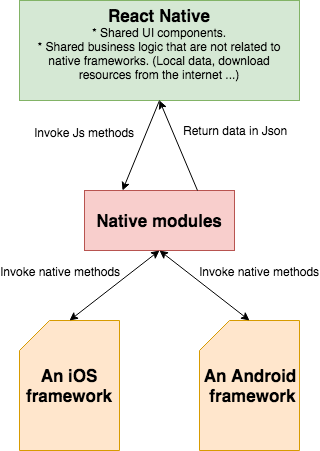
Native modules
1 | $ react-native run-ios --simulator 'iPad Pro (9.7 inch)' |
1 | #import <React/RCTBridgeModule.h> |
1 | public class SDKWrapper extends ReactContextBaseJavaModule |
1 | import {NativeModules} from 'react-native'; |

Pros and cons
Pros
Native performance
Learn once, run everywhere
Flex box
Hot reloading
Platform detection in code
Cons
Not stable, hard to keep up
Lack of documentation
Single dedicated device thread
Calling callback